Ajax-форма для загрузки файлов
В этом уроке мы будем создавать форму для загрузки файлов, работающую на Ajax, что позволит вашим посетителям загружать файлы через браузер перетаскиванием или просто выбрав их с помощью кнопки "Обзор". Для наших целей мы скомбинируем мощный плагин jQuery File Upload plugin с jQuery Knob.

HTML
Как обычно, начнём с html-разметки.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8"/>
<title>Mini Загрузочная форма на аякс</title>
<!-- Подключение шрифтов через гугл -->
<link href="http://fonts.googleapis.com/css?family=PT+Sans+Narrow:400,700" rel='stylesheet' />
<!-- Главный CSS файл -->
<link href="assets/css/style.css" rel="stylesheet" />
</head>
<body>
<form id="upload" method="post" action="upload.php" enctype="multipart/form-data">
<div id="drop">
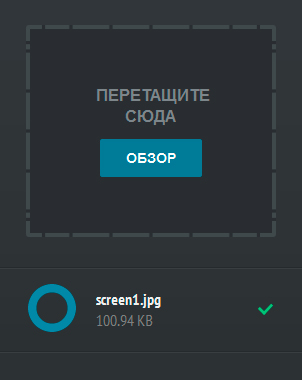
Перетяните сюда файлы
<a>Обзор</a>
<input type="file" name="upl" multiple />
</div>
<ul>
<!-- Загрузка файла будет отображаться в этом блоке -->
</ul>
</form>
<!-- подключение JavaScript -->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.10.2/jquery.min.js"></script>
<script src="assets/js/jquery.knob.js"></script>
<!-- Вспомогательные "дочерние" скрипты jQuery File Upload -->
<script src="assets/js/jquery.ui.widget.js"></script>
<script src="assets/js/jquery.iframe-transport.js"></script>
<script src="assets/js/jquery.fileupload.js"></script>
<!-- Главный JS файл -->
<script src="assets/js/script.js"></script>
</body>
</html>
В заголовке документа между тегами head я решил подключить 2 шрифта с Google Webfonts, а до закрывающего тега body идёт некоторое количество JavaScript-библиотек. Здесь библиотеки jQuery, плагин jQuery Knob и вспомогательные "дочерние" библиотеки для jQuery File Upload plugin.
Главный элемент страницы это форма с id="upload", внутри которой находится div c id="drop", который поддерживает загрузку файлов методом drag'n'drop (т.е. обычным перетаскиванием) и неупорядоченный список.
В списке будут храниться элементы li для каждого из переданных файлов. Чуть ниже представлен код, отвечающий за генерацию отметки загруженного файла
<li class="working">
<input type="text" value="0" data-width="48" data-height="48" data-fgColor="#0788a5" data-readOnly="1" data-bgColor="#3e4043" />
<p>Sunset.jpg <i>145 KB</i></p>
<span></span>
</li>
Элемент ввода input в куске кода выше скрыт с помощью CSS.
Его единственное назначение - инициировать плагин jQuery Knob, который будет выводить красивую "подложку".
Тег span располагает иконку справа, - это может быть либо галочка, о том что файл успешно был загружен, либо красный крест, о том что файл не удалось загрузить.
Код jQuery
Существует 2 способа для загрузки файлов посетителями:
– с помощью перетягивания файлов в область div id="drop" (поддерживается во всех браузерах, кроме IE)
— Регулярная проверка качества ссылок по более чем 100 показателям и ежедневный пересчет показателей качества проекта.
— Все известные форматы ссылок: арендные ссылки, вечные ссылки, публикации (упоминания, мнения, отзывы, статьи, пресс-релизы).
— SeoHammer покажет, где рост или падение, а также запросы, на которые нужно обратить внимание.
SeoHammer еще предоставляет технологию Буст, она ускоряет продвижение в десятки раз, а первые результаты появляются уже в течение первых 7 дней. Зарегистрироваться и Начать продвижение
– с помощью кнопки "Обзор". Это действие инициирует клик по скрытому элементу формы input, который выводит окно проводника операционной системы для загрузки файла.
Заметьте, что этот input имеет множество параметров, что позволяет, например, выделять сразу несколько файлов для загрузки (в то же время, файлы будут загружаться по очереди)
Работа плагина по умолчанию - это ставить файлы в очередь по одному, но мы сделаем автоматическую загрузку файлов, как только они будут перетянуты в область загрузки или же выбраны, что значительно упростит пользование данной формы. JS-код представлен ниже.
assets/js/script.js
$(function(){
var ul = $('#upload ul');
$('#drop a').click(function(){
//Симуляция клика по кнопке ввода для вывода на экран окна "проводника"
$(this).parent().find('input').click();
});
// инициализация плагина загрузки файлов jQuery File Upload
$('#upload').fileupload({
// этот элемент позволяет загружать файлы путём перетаскивания их в нужную область
dropZone: $('#drop'),
// Эта функция вызывается тогда, когда файл был добавлен в очередь через перетаскивание или через окно "проводника"
add: function (e, data) {
var tpl = $('<li class="working"><input type="text" value="0" data-width="48" data-height="48"'+
' data-fgColor="#0788a5" data-readOnly="1" data-bgColor="#3e4043" /><p></p><span></span></li>');
// Добавляем имя файла и его размер
tpl.find('p').text(data.files[0].name)
.append('<i>' + formatFileSize(data.files[0].size) + '</i>');
// Добавляем HTML к тегам ul
data.context = tpl.appendTo(ul);
// Initialize the knob plugin
// Инициализация плагина
tpl.find('input').knob();
// Отслеживание события клика по кнопке "отмена"
tpl.find('span').click(function(){
if(tpl.hasClass('working')){
jqXHR.abort();
}
tpl.fadeOut(function(){
tpl.remove();
});
});
// Автоматически загружать файл, как только он был добавлен в очередь
var jqXHR = data.submit();
},
progress: function(e, data){
// Расчёт процентов загрузки файла
var progress = parseInt(data.loaded / data.total * 100, 10);
// Обновление скрытого поля input и срабатывание события по изменению обратной связи которую получает плагин jQuery knob для изменения значений уровня загрузки
data.context.find('input').val(progress).change();
if(progress == 100){
data.context.removeClass('working');
}
},
fail:function(e, data){
// Something has gone wrong!
data.context.addClass('error');
}
});
// Предотвращение действий по умолчанию, когда файл перетащили в окно
$(document).on('drop dragover', function (e) {
e.preventDefault();
});
// Хелпер, помогающий отформатировать размер файла
function formatFileSize(bytes) {
if (typeof bytes !== 'number') {
return '';
}
if (bytes >= 1000000000) {
return (bytes / 1000000000).toFixed(2) + ' GB';
}
if (bytes >= 1000000) {
return (bytes / 1000000).toFixed(2) + ' MB';
}
return (bytes / 1000).toFixed(2) + ' KB';
}
});
Библиотека jQuery для загрузки файлов идёт со своим встроенным дизайном, который вы можете прямо так и использовать.
Так или иначе, т.к. нам нужен полностью настраиваемый интерфейс, мы будем использовать базовую версию плагина, которая не включает в себя никакого интерфейса. Чтобы заставить всё это работать, произведём некоторые настройки в коде, что сверху:
– dropZone - настройка, хранящая jQuery-селектор, который будет действовать, как только файл будет перетянут и "брошен". Как только файл будет "брошен" он будет поставлен в очередь загрузки.
– add - функция обратной связи, которая вызывается как только файл был поставлен в очередь. Внутри неё находится html-отметка, которая будет представлять файл, добавляться к тегу ul и запускать метод data.submit(). Это позволит загружать файл без лишних ожиданий.
– progress - эта функция обратной связи выполняется плагином каждые 100ms (настраивается). Второй аргумент (атрибут data) содержит размер файла и информацию о том, сколько байтов данных было уже передано.
– fail - эта функция обратной связи срабатывает, когда есть какие-то проблемы в PHP-скрипте.
Скорее всего, это означает, что отсутствует или не подключен файл upload.php или же в нём присутствуют какие-то ошибки (используйте ваш браузер, в режиме просмотра кода и ошибок, чтобы исправить любые потенциальные проблемы здесь).
Свойство data.context сохраняется между вызовами методов плагина. Таким образом мы узнаём, к какому элементу li нужно отнести событие процесса загрузки или событие ошибки.
PHP
Загрузчик файлов jQuery также идёт с мощным PHP-скриптом для обработки загрузок, который вы можете хранить на своём сервере, однако в этом уроке мы напишем свой собственный.
Загрузчик файлов отправляет плагину практически то же самое, что и форма загрузки - вы можете получить информацию о загрузках через массив $_FILES:
— Разгрузит мастера, специалиста или компанию;
— Позволит гибко управлять расписанием и загрузкой;
— Разошлет оповещения о новых услугах или акциях;
— Позволит принять оплату на карту/кошелек/счет;
— Позволит записываться на групповые и персональные посещения;
— Поможет получить от клиента отзывы о визите к вам;
— Включает в себя сервис чаевых.
Для новых пользователей первый месяц бесплатно. Зарегистрироваться в сервисе
<?php
// Список разрешённых форматов файлов для загрузки
$allowed = array('png', 'jpg', 'gif','zip');
if(isset($_FILES['upl']) && $_FILES['upl']['error'] == 0){
$extension = pathinfo($_FILES['upl']['name'], PATHINFO_EXTENSION);
if(!in_array(strtolower($extension), $allowed)){
echo '{"status":"error"}';
exit;
}
if(move_uploaded_file($_FILES['upl']['tmp_name'], 'uploads/'.$_FILES['upl']['name'])){
echo '{"status":"success"}';
exit;
}
}
echo '{"status":"error"}';
exit;
Как я упомянул несколько ранее, мы можем выделить и выбрать для загрузки сразу множество файлов, они будут загружаться один за одним, что значительно упрощает их обработку нашим PHP-скриптом.
В настоящее время файлы просто размещаются в папке загрузки, но вы можете расширить это, добавив например, форму аутентификации или создать записи в базе данных.
Готово! Надеюсь, вы извлекли пользу из этого урока и он вам ещё не раз пригодится.
Материал подготовил Денис Малышок специально для сайта CodeHarmony.ru
P.S. Кое-что понятно, но куда двигаться дальше? Присмотритесь к премиум-урокам по различным аспектам сайтостроения, а также к бесплатному курсу по созданию своей CMS-системы на PHP с нуля. Все это поможет вам быстрее и проще освоить веб-технологии: начиная с HTML и CSS и заканчивая JavaScript, Ajax, PHP и SQL.
Понравился материал и хотите отблагодарить?
Просто поделитесь с друзьями и коллегами!
Смотрите также:

















